Message Catalogue Manager
You will undoubtedly know that Cradle UIs are supplied in a number of different languages. This internationalisation is driven by our customer base and distributors. However, because a language may spoken in many parts of the world we offer localisation of our message catalogues. But did you know that you can also support regionalisation of your catalogue?
Message catalogues are split into three levels, Language (ISO 639), Country (ISO 3166) and Region.
The more frequent variants would be:
- en = A base language English Catalogue
- en_GB = The Queen’s English variant
- en_US = A variant for over the pond.
or
- fr = French language catalogue
- fr_CA = Canadian variant likely to be used in Quebec, or Eastern Ontario
But you can get more specific
- en_GB_cumb = A variant covering the Cumbrian dialect
Whilst my choice of a Cumbrian dialect regionalisation is unlikely to have a practical use, we do recognise that some terms may be better understood in some areas of the world, than others. These stages could be used to create any language or variant you wish.

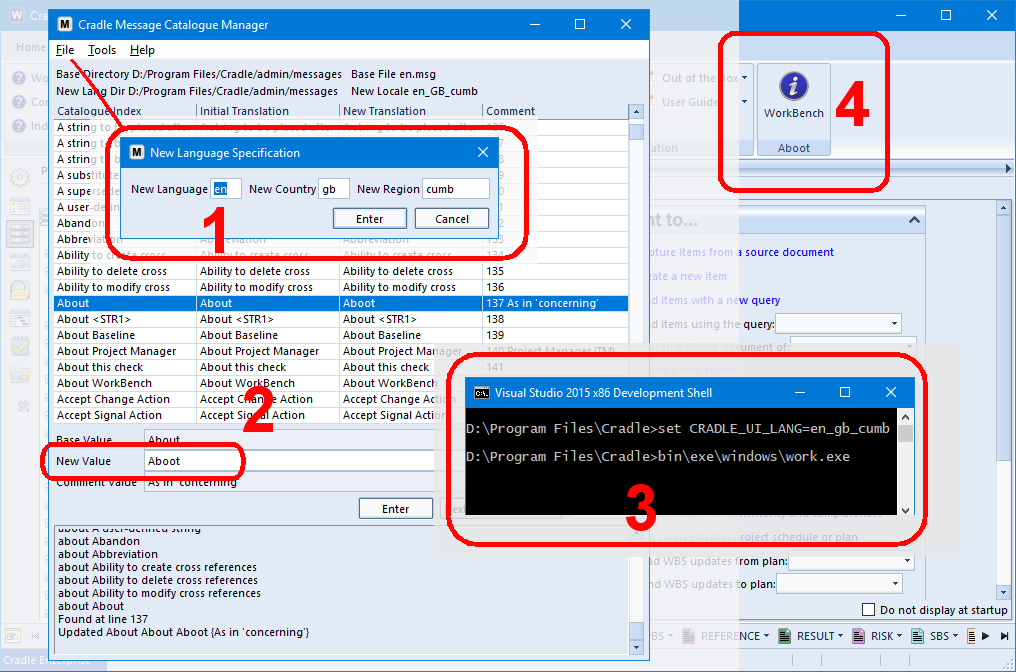
- Open the base language catalogue, in this case en, then Create New Language country gb and region cumb
- Alter only the words that differ from the base catalogue in the country / regional variant and save the file
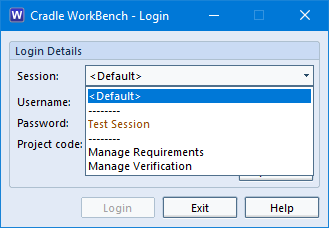
- Ensure your environment language or the CRADLE_UI_LANG environment variable is set for the new language
- Open up a Cradle tool such as WorkBench and check the word has been replaced
There is also an XLIFF export and import function in the Tools section that allows the new catalogue to be sent for external translations.
For full details of how to create languages, see the help for Message Catalogue Manager
Now it’s over to you why not try a regionalisation in Cradle in Klingon en_us_klingon?